
Maybe you have heard about debug profiling for Prestashop, but do not understand what it does or what it is for. Never fear, I can let you know what it does and how to use it. The only things you will really need are a text editor and a ftp program.
Turning on Debug Profiling
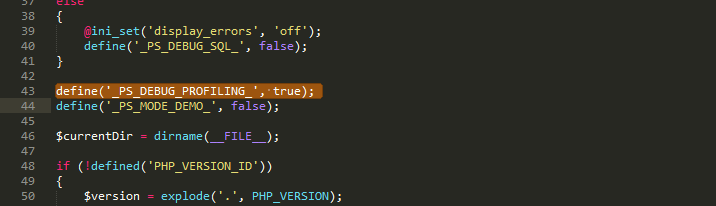
To turn on debug profiling you will need to ftp in to your site and go to the config directory. Once in there, you will need to open and edit the defines.inc.php file. Depending on what version you are using, what you are looking for should be around line 43. What you want to do is change the “false” to “true”. See the image below. Once you have changed it, save the changes and upload the file to your server.

What does it do?
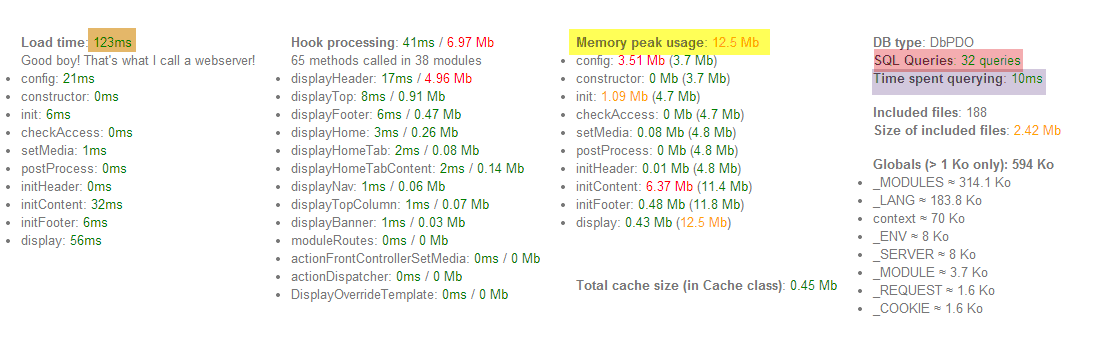
Now that you have turned it on, reload the front of your site. At the bottom of the page you should see something that looks like the image below and under that a lot of query text. Lets focus on the top part for now.

I have the important areas highlighted in this output. Let us take a look at the orange area first. The orange area represents the time it took to load the whole page. This part is super useful in figuring out what takes your site so long to load. If you are using a tool such as pingdom or gtmetrix to try to speed your site up, you will want to compare these time. What this time is telling you is the total time it takes your server to render the page. I personally would consider anything above 1 second as a slow server. There are a few instances where this would not apply, but most cases it does. The way that you would compare this to tools like gtmetrix or pingdom is hard to explain, but I will do my best. If you have a low load time in the debug profiling, but a high site load time in one of those tools, then the issue could be one of two things. The first is the server connection. This could be that your server has slow or overloaded ports, or it could be something as simple as the geographic location of the server and the testing site are far away. The other issue could be that the page is heavy in requests or has large file sizes. I try to keep pages under 1mb normally. Generally for an e-commerce site I shoot for around 700kb of page size. Sometimes this is hard to hit because responsive sites use larger images, but it is a good general guideline. For other sites and blogs, I shoot for lower than that. My companies site is 400kb, but still looks nice.
The second area we want to look at is in yellow. This is the memory that your site is using per page load. This is a per page load basis, so you have to figure out how many views you are getting at once and see if it is enough memory. The number lowers by about half if you use an Opcode cache like Optimizer or APC. Those will also speed up the processing time by a good amount as well.
Now we want to look at the pink area. This will vary from site to site, it depends on what page you are on and how many modules you have running. If you are on a category page with a lot of products, the number is likely going to be a lot higher than if you are on a product page. If you are running over 2000 queries, I would think something is wrong with the site. It could mean that you have modules that need to be disabled, or you might have poorly coded modules that are taking up too many resources.
The purple area relates really closely to the pink area. The purple area tells how long is spent doing the queries in the pink area. If you are hosted on a cloud server or some other kind of server set up that does not run MYSQL natively on the same machine, this is likely to be high. The reason for it is network latency, instead of everything happening on one computer, it has to contact other computers for your MYSQL database. On a basic level, this is like you computer accessing a web site. A couple of the hosting providers that use this are Go Daddy. Amazon, and Digital Ocean. I would not recommend them for Prestashop hosting because of this issue.
Hopefully I have helped you understand a little bit about what debug profiling for Prestashop does. If I haven’t, send me a message and ask me a question. I love hearing from people that read my articles.
About the Author: Lesley Paone
Lesley has worked in e-commerce for over a decade, and is the founder of dh42. Starting out with PrestaShop and brancing out into other platforms like Shopify. He loves all things e-commerce and loves a challenge, in his spare time he helps moderate several forums on SEO, e-commerce, as well as the PrestaShop forum. If you have any questions for him about any of his articles just use our contact form to contact him.
