
Did you know that your PrestaShop site is more than likely hurting you in Google search? The issue seems pretty innocuous at first, but when you look deeper into it you can start to see the ramifications and why you need to fix it and how it will help your SEO by fixing it.
Google Cache
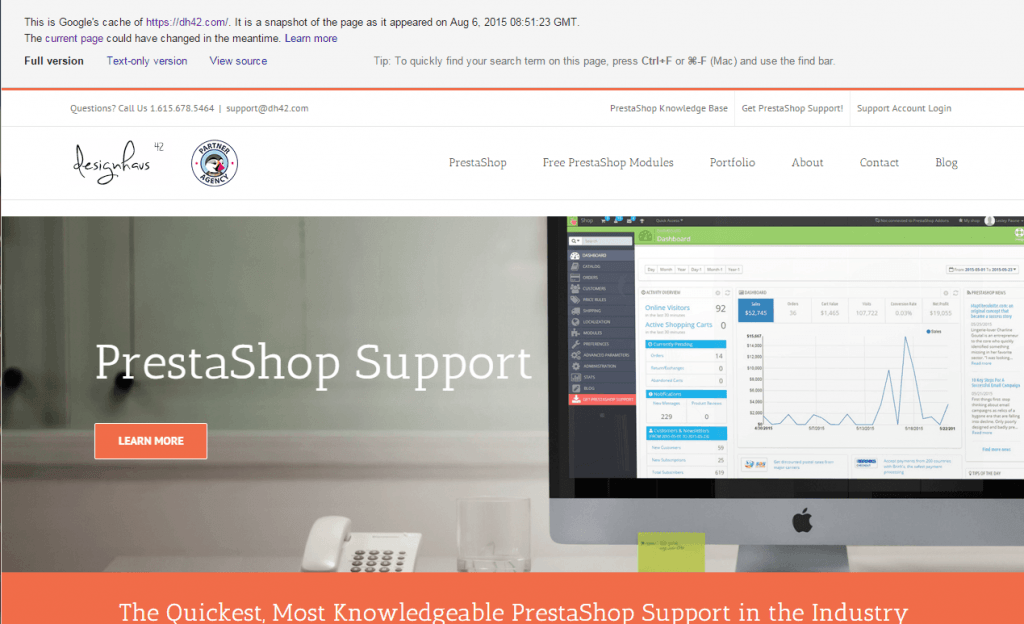
Google cache has been around for more than a decade, it caches your page exactly how Google sees it. When you look at a site in Google’s cache it looks something like the image below.

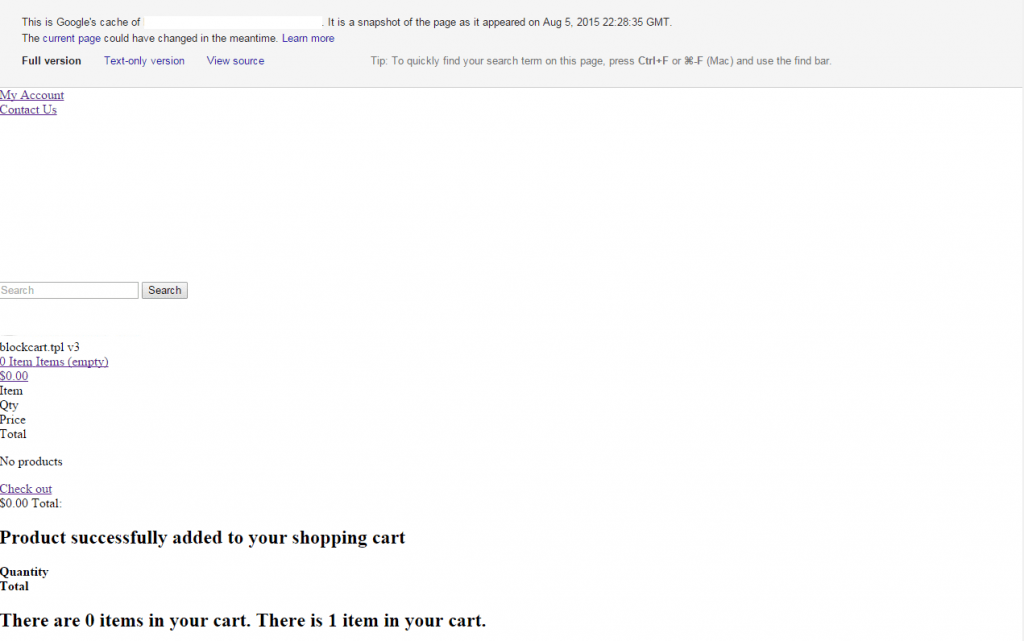
When you cache image looks like this, it means that your site is being correctly cached by Googlebot. But PrestaShop out of the box breaks this caching. Most PrestaShop sites look like the image below in Googlebot’s cache.

The logo and the site address have been removed from the image above, but you can see how it is broken in the Googlebot cache. The issue is that no Cascading Stylesheet or Javascript files are being loaded. Since they are not loaded, the page is essentially broken in the cache. This can hurt your SEO, Google will view your page or site as broken because of this issue. Especially if you have a lower traffic site that does not get recrawled by Googlebot very frequently.
Why does this happen?
In my opinion this is considered a bug, but in PrestaShop’s opinion this is considered a feature. To each their own, but I would opt for better SEO 10 times out of 10. The reason that PrestaShop considers this a feature is that when you clear the cache of PrestaShop it also clears the Javascript and the CSS files as well. This is problematic on several fronts. If you are using Opcache or APC on your server it will cause issues. If you are using one of the many 3rd party PrestaShop cache modules, this will happen. If you are using Nginx or Varnish, this will happen. This also happens in the Google cache as well.
Fixing it
The fix for this issue is fairly straight forward. You can either override the default behavior or you can change it in the core. We will go over both instances so that you can chose which you want to do.
Changing the PrestaShop Core
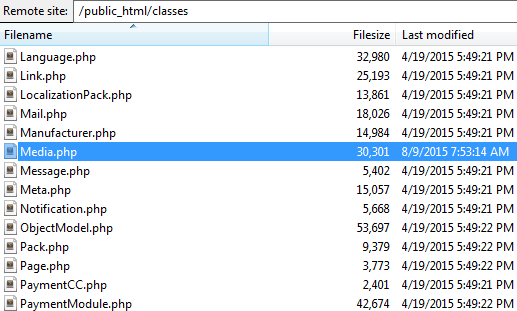
To change the core file, log into your PrestaShop site via ftp. Once you are logged in navigate to the classes directory and find the file Media.php.

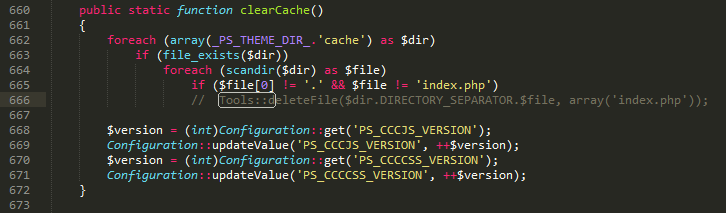
Now open this file in which ever text editor that you use. I generally use Sublime Text for editing PHP files. Once the file is open search for the string Tools::delete There should be only one reference in the file. What we want to do is comment the line out. This line is the line that is responsible for deleting the cached files for your theme. The image below is what your file should look like.

This will disable the deleting of your CSS and Javascript cache and will fix the issue.
Making a PrestaShop Override
For those of you that do not want to edit your core, you can easily make an override to fix this issue. You will need to ftp into your site and navigate to the overrides/classes/ directory. In that directory you will need to create a new file called Media.php. The contents of the file need to be what I have below.
<?php
class Media extends MediaCore
{
public static function clearCache()
{
foreach (array(_PS_THEME_DIR_.'cache') as $dir)
if (file_exists($dir))
foreach (scandir($dir) as $file)
if ($file[0] != '.' && $file != 'index.php')
$version = (int)Configuration::get('PS_CCCJS_VERSION');
Configuration::updateValue('PS_CCCJS_VERSION', ++$version);
$version = (int)Configuration::get('PS_CCCCSS_VERSION');
Configuration::updateValue('PS_CCCCSS_VERSION', ++$version);
}
}
If you have any trouble with the code below give us a shout and we will try to help you. Good luck and happy selling!
About the Author: Lesley Paone
Lesley has worked in e-commerce for over a decade, and is the founder of dh42. Starting out with PrestaShop and brancing out into other platforms like Shopify. He loves all things e-commerce and loves a challenge, in his spare time he helps moderate several forums on SEO, e-commerce, as well as the PrestaShop forum. If you have any questions for him about any of his articles just use our contact form to contact him.
