
Earlier this week I was talking to a client and they mentioned to me that their Google Page speed score was low, so we investigated the issue together and it seemed their issue was the images on their site. The images were just too large and not optimized correctly. I explained to him that Yahoo has a tool called Smushit that he can use it to optimize the images before he uploads them to the site, but at the same time I realized this is not an option for the product images since Prestashop creates its own images that are not optimized.
A couple of days later he emailed me and showed me this module he had found. It claimed to use Smushit to optimize the images that Prestashop generates. For years I have thought this would be an awesome module to have, but I did not realize that anyone had actually made this module already. I talked to the guys at PresTeamShop and they sent me a copy of the module to try out. Honestly with as much optimization as I do on sites, I was skeptical on how well the module would work. Most stores have tons of images; I could not imagine how it could send them all over to Smushit and get everything back correctly without having errors or connection issues. But this module did everything it promised and reduced the page size of my client’s site drastically. I forgot to take a before and after image of the home page, but the reduction was almost 2mb and all of the images have the same quality as before.
Installing and Setting it up
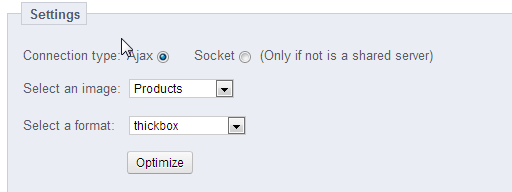
Installing and setting up the module was very straight forward, I did not have to manually edit any files and there was nothing out of the ordinary in the set up process. Below are a couple screen shots of the module. One great feature about the module that is not apparent from the configuring and set up of the module is that once it is installed, all of your new product images will automatically be optimized. So you do not have to keep regenerating images each time you add a new product. This makes the module a great time saver.

This screenshot might look familiar, the way the module optimizes the images is very similar to how Prestashop regenerates the images in the back office.

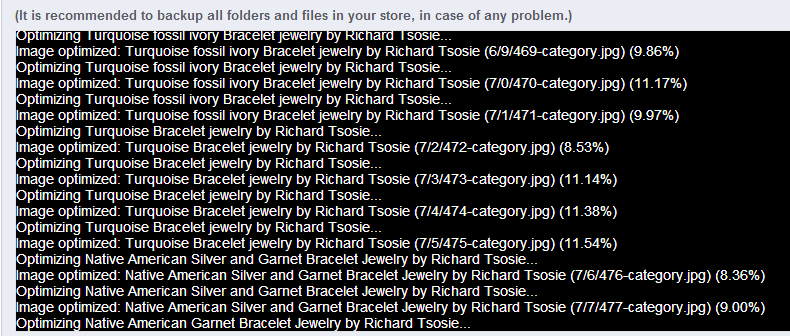
This is what the module looks like when it is regenerating images. You can see the size savings for the images as they are being regenerated.

The Results
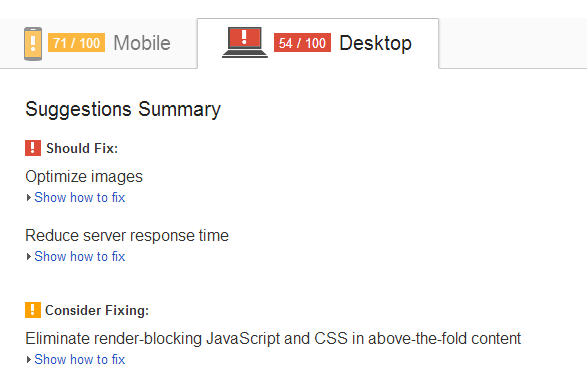
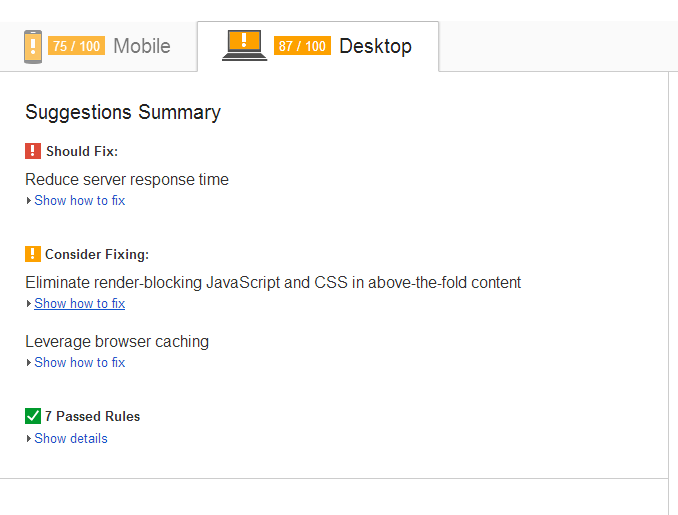
Below are the two Google Page Speed tests ran on the website, the top one is before the module was installed and the images were regenerated. The bottom one is after the module was installed and ran. You can see a 33 point gain in page speed just by running the module. Also you can see there are no notices anymore about optimizing images. Also, not only does the module optimize the product images that Prestashop has, it also optimizes the theme images as well. So it can totally eliminate all of the image warnings for your whole site.

After

The Bottom Line
The bottoms line is I would recommend this module. It will make your shop faster, it will reduce your bandwidth costs, and it will improve your SEO since page speed is now a ranking factor. the module will also save you time by automatically using Smushit on new products you add to the shop. One other thing I would like to note, this module was tested on a website that is hosted on Hostgator shared servers. The reason I am mentioning this is because a lot of modules that contact other servers such as this module might not work on shared servers, but this one preformed excellently without any modifications.
Get this module and make your shop faster the easy way. Get the module here!
About the Author: Lesley Paone
Lesley has worked in e-commerce for over a decade, and is the founder of dh42. Starting out with PrestaShop and brancing out into other platforms like Shopify. He loves all things e-commerce and loves a challenge, in his spare time he helps moderate several forums on SEO, e-commerce, as well as the PrestaShop forum. If you have any questions for him about any of his articles just use our contact form to contact him.
