
In a past article I have shown you how to set up the Open Graph Protocol tags for Prestashop. But lets take it one step further. Instead of using your logo for posts, lets use our product images. If you are in e-commerce most of the time it is your products that drive sales, not your brand, unless you are also the manufacturer. Please note, this method only works with 1.4 versions of Prestashop.
Why would you do it?
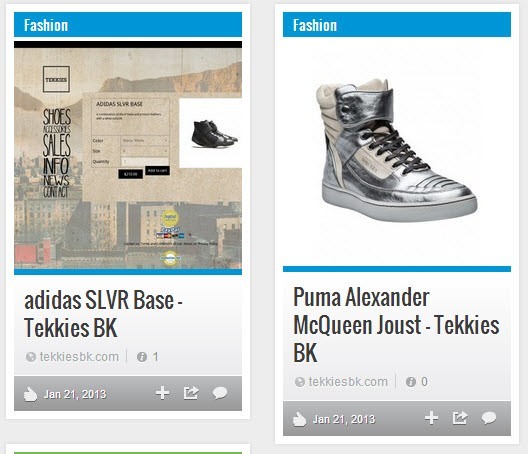
When you or other people submit your site to places like facebook, stumbleupon, reddit, or other social media / social bookmarking sites; you want to be able to control what is displayed. Look at the image below from stumbleupon, the left side has no open graph tags and the right side does. See the difference in controlling how your information is displayed helps. Which would you more likely click on?

How do we do it?
This is a little bit more complicated that the last article, it involves overriding your front controller. The reason you have to override it is because the product images are not available during the loading of the head of the page. You have to override the preProcess function and make them available at that time. Below is the override that I used.
public function preProcess()
{
$product = new Product($_GET
['id_product'], false, intval($cookie->id_lang));
if (Validate::isLoadedObject($product))
self::$smarty->assign('product', $product);
$images = $product->getImages(intval($cookie->id_lang));
foreach ($images AS $k => $image)
if ($image['cover'])
{
$cover = $image;
$cover['id_image'] = intval($product->id).'-'.$cover['id_image'];
$cover['id_image_only'] = intval($image['id_image']);
}
if (!isset($cover))
$cover = array('id_image' => Language::getIsoById($cookie->id_lang).'-default', 'legend' => 'No picture', 'title' => 'No picture');
self::$smarty->assign('cover', $cover);
}</pre>
If your Prestashop installation already has an override in the front controller, you can merge that code with it. If it doesn’t, you will have to make an override file and add it in. Here is an override that I already made so you can download it and use it. Just put it in your overrides/classes/ directory on your server. Download FrontController Override Either right click on the link and save as, or open it to view the whole file. Also notice that the file extension is php1, you will need to change it to php for it to work.
Now, in addition to overriding the front controller, you have to add some logic to your header.tpl file. The logic that we are using displays your logo file, unless you are on a product page, then it displays the cover photo of your product.
<meta property="og:title" content="{$meta_title|escape:'htmlall':'UTF-8'}"/>
<meta property="og:url" content="http://{$smarty.server.HTTP_HOST}{$smarty.server.REQUEST_URI}"/>
<meta property="og:site_name" content="{$shop_name|escape:'htmlall':'UTF-8'}"/>
<meta property="og:type" content="website">
<meta property="og:description" content="{$meta_description|escape:html:'UTF-8'}">
{if $page_name=='product'}
<meta property="og:image" content="{$link->getImageLink($product->link_rewrite, $cover.id_image, 'large')}">
{else}
<meta property="og:image" content="{$img_ps_dir}logo.jpg" />
{/if}
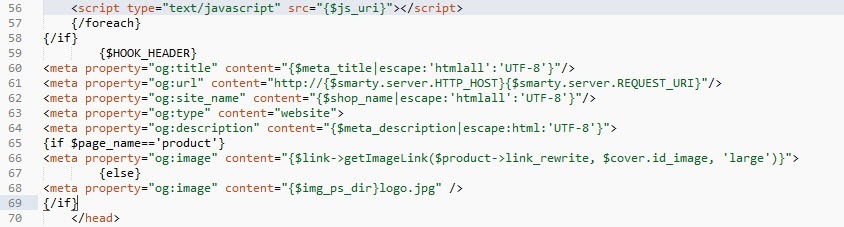
You would insert the code above right inside your head tag ad the very button, like in the image below.

This is a pretty simple little modification that will go a long way in increasing the social sharability and bookmarkability of your website. Have fun and happy selling!
</p>
About the Author: Lesley Paone
Lesley has worked in e-commerce for over a decade, and is the founder of dh42. Starting out with PrestaShop and brancing out into other platforms like Shopify. He loves all things e-commerce and loves a challenge, in his spare time he helps moderate several forums on SEO, e-commerce, as well as the PrestaShop forum. If you have any questions for him about any of his articles just use our contact form to contact him.
