
This article is a little different from the others I write. I find myself talking to people about website optimization a lot, so I think it is about time to put all of the information in one place and go through it bit by bit.
Two types of Optimization
With a website there are two different places that speed can bottleneck and fixing them is a very different process. The first thing you have to do is locate the bottleneck on the website; once you have it located you can start fixing the issue.
Server Optimization
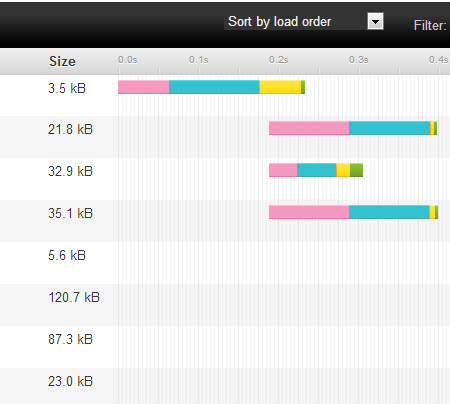
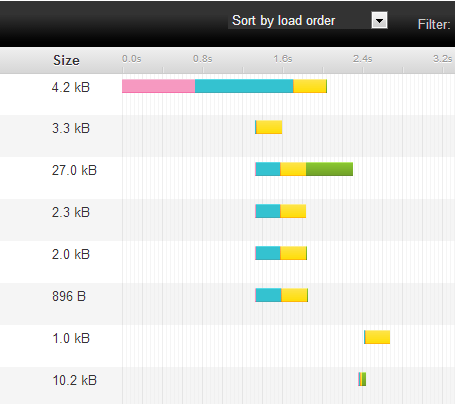
Server optimization is one of the best things you can do to speed up your site, but at the same time it can be one of the most limiting area’s as well. Look at the two images below, the first image is a site that is running on an optimal server configuration. Notice how it takes that server around .22 seconds to compile the page and send it out. The second image though is a site that is run on a non-optimal configuration. This server takes almost 2 seconds before the file is compiled and the first information is sent to the client.


The main cause of a server taking too long to compile a file and send information to the user is using overloaded shared hosting. Usually in the cases of using shared hosting you cannot do any server optimization. You really only have two choices in this situation. You can move to a VPS account or you can try another shared host to see if their servers are less overloaded.
If you already have a dedicated server or a VPS account then the server issue can more than likely be fixed. There are a couple of different things that can be done to speed a site on a server like this up. The first thing I usually do in this situation is look at the site as a whole and try to diagnose why the site is taking so long to download. In Prestashop you can turn on a debugging profiler to see exactly why a site is taking so long to process. Wordpress and Prestashop have a lot in common when it comes to why sites are taking a long time to process in most cases. It usually comes down to using third party modules that are not written very well.
Common Fixes for Slow Servers
- Install an Opcode cache such as APC or Optimizer. Doing this is one of your best bets for speeding your site up. On a basic level this is how your site operates. A user makes a request for a page, your web server finds the page on disk and loads it to memory, then it compiles the page to Opcode, preforms the operations, then serves it to the user. Using APC or Optimizer the page is stored in the Opcode state in memory. This cuts out the processing required to retrieve the page from disk, the wait on the disk, and the processing time of converting the page to Opcode. Using an Opcode cache you can reduce the time your server takes to compile and send a file by about half. Depending on your modules and site, I normally recommend about 32mb for WordPress and 64mb for Prestashop.
- Disabling modules or plugins that are causing the slowness. Sometimes if they are essential to the operation of the site they can be rewritten, but in most cases it is not economical to have them rewritten.
- Install a caching program on the site. WordPress has a good caching plugin called W3 Total Cache and Prestashop has several cache managers that can speed up sites.
- Disable any unused modules or plugins. With some modules or plugins just because you are not using them does not mean that they are not taking up resources. A good rule of thumb is to disable them if they are not being used.
- Use an off server CDN. Using an off server CDN actually serves a couple purposes. First they take load off of your server from having to server the static files, next they usually serve the files from a closer geographical location. One thing CDN’s such as MaxCDN do is strip cookies as well, this decreases loading time of the resources as well.
Site Optimization
The other major type of optimization is site optimization. If your server is processing and outputting files in a reasonable amount of time, but your site is still slow your site more than likely needs to be optimized. Optimizing your site has many benefits actually; people will be more likely to browse longer on your site. Studies have shown people tend to abandon slow websites. At the same time Amazon has a pretty indepth study showing that having a faster e-commerce site results in more sales. Another bonus to having a faster site is that Google and other search engines will rank you higher in the search results too. So you basically have a win / win situation.
Optimization Testing
There are several free tools on the market that you can use to see if your site needs to be optimized. They can diagnose your site and tell you what area’s you need to fix. Here is a short list of the most popular ones that I use, pingdom.com, GTMetrix, Google Page Speed, and Yslow.
In optimizing sites for download and display there are 3 things I have noticed are reoccurring issues on sites.
- Too many requests. The amount of files your site is made up from should be limited. Most sites use multiple CSS files and multiple JS files. This should be avoided as much as possible. See a modern browser can only download so many files at once, so you should try to optimize the download channels usage.
- Images that are not optimized. With CMS’s I have noticed people upload images without any thought to what size they are or if they are compressed. I recently optimized a site that was 5mb for the first page. It had a slider with 4 images in it, with each being over 1mb. After I optimized the site, the whole front page was about 1.2mb.
- Incorrectly configured htaccess files. The htaccess file provides several methods for speeding up your site. Two of the main forms are enabling Gzip compression and enabling cache control for the website.
When optimizing your site for download, one thing you have to beware of is 3rd party scripts. One that I have noticed that is particularly bad is Turn Social. It loads over 100 requests itself. In optimizing a site you also have to know when to cut your losses by not fixing an issue. Some resources that are commonly used have poor caching and are not optimized. Two major examples are Google Fonts and Google Analytics. Google Page Speed points both of these resources out as being an issue.
If you need your website optimized or have any questions regarding website optimization, you can contact us here.
About the Author: Lesley Paone
Lesley has worked in e-commerce for over a decade, and is the founder of dh42. Starting out with PrestaShop and brancing out into other platforms like Shopify. He loves all things e-commerce and loves a challenge, in his spare time he helps moderate several forums on SEO, e-commerce, as well as the PrestaShop forum. If you have any questions for him about any of his articles just use our contact form to contact him.
