There is no easy way to make small changes to the CSS of your Prestashop site. You can use a FTP client and navigate to the proper file, if you can figure out which file it is in.
If you do that though, the changes will be erases when you update your shop or your theme. This module takes care of that problem. You can edit the CSS and the changes will not be erased when you upgrade your theme or your shop or even if you change themes.
PrestaShop CSS Module
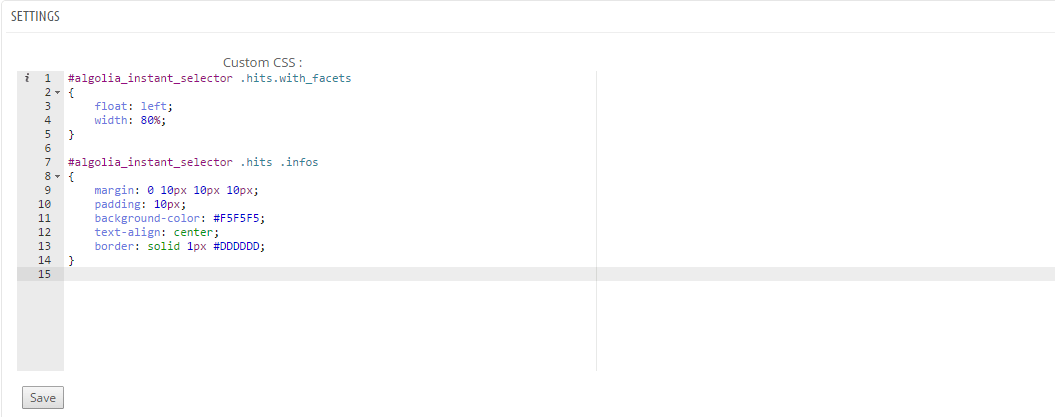
The module is on a basic level an area where you can enter custom CSS. If you do not know CSS, it is relatively simple to learn and can help you set your Prestashop website apart from every other shop online. With this module you can adjust background colors, font-sizes, fonts, just about any thing visually on your Prestashop store can be accomplished with CSS.
Update to PrestaShop CSS Module
We have recently updated this module to provide more functionality in editing your CSS files. We have added syntax highlighting and also code checking to the module as well.


Our PrestaShop CSS Module
This module is by far the most popular and stable module in our whole library. If your site uses our PrestaShop CSS module, you are not alone. It is used by over 30,000 PrestaShop sites currently. If on the off chance you experience a bug in our free PrestaShop CSS module, let us know.
This module allows you to make CSS changes to your store without having to worry about them being erased when you upgrade your shop, or your theme.
In PrestaShop, a CSS (Cascading Style Sheet) module is a module that allows you to customize the appearance and layout of your online store by adding or modifying CSS styles. CSS is a language used to describe the look and formatting of a document written in HTML (HyperText Markup Language). It is used to define things like colors, fonts, and layout for web pages, and can be used to create a consistent look and feel across multiple pages or to make specific elements on a page stand out.
There are several CSS modules available for PrestaShop that allow you to customize the appearance of your store in various ways, such as changing the colors, fonts, and layout of various elements on the page, or adding custom CSS styles to specific pages or modules. Some CSS modules also include additional features, such as the ability to create custom templates or to override the default CSS styles of the PrestaShop theme.
To use a CSS module in PrestaShop, you will need to install and activate it in the back office of your store, and then configure any available settings or options to specify how the module should affect the appearance of your store. You may also need to add custom CSS code or make changes to the default CSS styles of your store theme in order to achieve the desired look and feel for your online store.
PrestaShop 1.5-1.7
thirty bees all versions
To install this module, simply upload the module from the modules page in the back office of your PrestaShop installation. Once it is uploaded you will be able to install and configure the module.
We can only offer minimal support for our free modules. You are welcome to contact our support team at the link below if you run into any bugs with the module.
